1.Val av tema:
Jag valde temat Storefront med tillägget Child theme för att det är anpassat efter e-handel. Anledningen till att jag valde att använda ett child theme är för att de ändringar jag gjort i temat inte ska försvinna om temat uppdateras. De faktorer man behöver ta hänsyn till när man väljer ett tema är vilken typ av verksamhet man har och vad målet med den är. För att få en så bra webbplats om möjligt är det även bra om man väljer ett tema som fått bra betyg. I mitt fall är målet att driva försäljning och då funkar Storefront bra då det samarbetar bra med WooCommerce och har en responsiv design.
2. Installation av Google Tag Manager och Google Analytics:
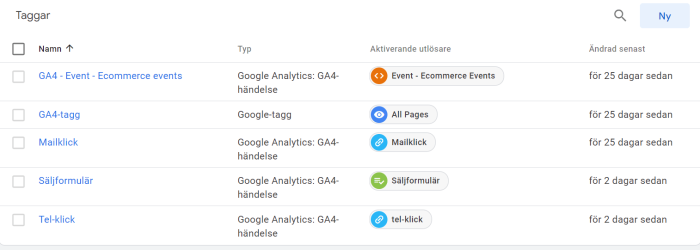
För att installera Google Analytics tog jag hjälp av Google Tag Manager där jag på ett enkelt sätt kunde skapa en tagg för att tala om för Google att jag ville koppla ihop min webbplats med GA. För att sedan kunna tala om för Google vilken som är min webbplats fick jag ladda ner tillägget GTM4WP där jag fick kopiera in mitt Google Tag manager ID (GTM-PG28BB6L). För att kunna spåra fler event kring e-handel på webbplatsen laddade jag ned en json fil från internet som jag sedan laddade på i Google Tag Manager och skapade en tagg och utlösare.

3. Målmätning enligt Digital Mätplan:
Detta var den digitala mätplan som jag skapade i den föregående kursen. När jag nu skapade webbplatsen har jag utgått från denna men delen om webbplats information har fallit bort då jag inte längre tycker den är så relevant för hemsidan utan jag väljer istället att lägga ned den tiden på de övriga två delarna (försäljning och inköp). Även delen att hyra ut porslin har fallit bort då jag istället väljer att lägga mer fokus på försäljningen av de begagnade finkläderna eftersom det är den delen som kommer vara mer lönsam. Skulle man i framtiden nå hög lönsamhet kan man då välja att erbjuda detta som en kringprodukt. För att kunna spåra antal inskickade säljformulär la jag till en tagg på det via GTM som jag döpte till selling_form (se bild ovan). I Analytics spårade jag sedan detta event som en konvertering.

4. Uppföljning kring e.handelsspårning. Visa att det går att köpa och att e.handelspårningen fungerar.
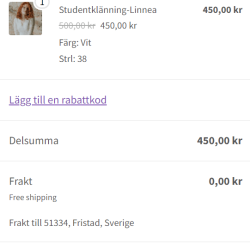
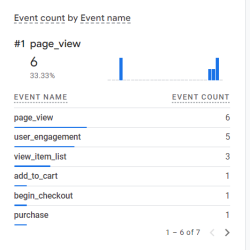
Här testade jag att köpa studentklänningen Linnea och såg sedan att det spårades ett köp i Realtime i Analytics.


5. Hur har du utformat webbplatsen startsida och varför? På Webbplatsens startsida har jag valt att använda mig av en retorisk fråga för att sedan visa lite bilder och kort berätta om företaget. Sedan kommer ett urval av produkter från kampanjen (via shortcode). Jag har även valt att informera om att vi även köper in begagnade finkläder från privatpersoner. Tanken med startsidan är att den ska fungera som en sammanfattning om varför vi finns och vad vi säljer.
6. Utvalda produkter (bästsäljare eller kanske de med bäst marginal) skall lyftas fram på startsidan. Där bör även finnas usp:ar och en säljande beskrivning av företaget/verksamheten. Hur har du resonerat här?
På min startsida har jag valt att lyfta fram 4 olika produkter från min kampanj på allt till student och bal (med hjälp av en shortcode). Jag har även länkat rubriken över dessa produkter till kampanjsidan. På Startsidan har jag även skrivit en kort beskrivning av företaget där jag har berättar att vi har låga priser och utnyttjar min esp att man även gör klimatet en tjänst genom att handla av oss.
7. Hur har du lagt upp webbplatsens meny, struktur och navigering? Beskriv hur du lagt upp dessa delar. Följer det hela en logisk struktur?
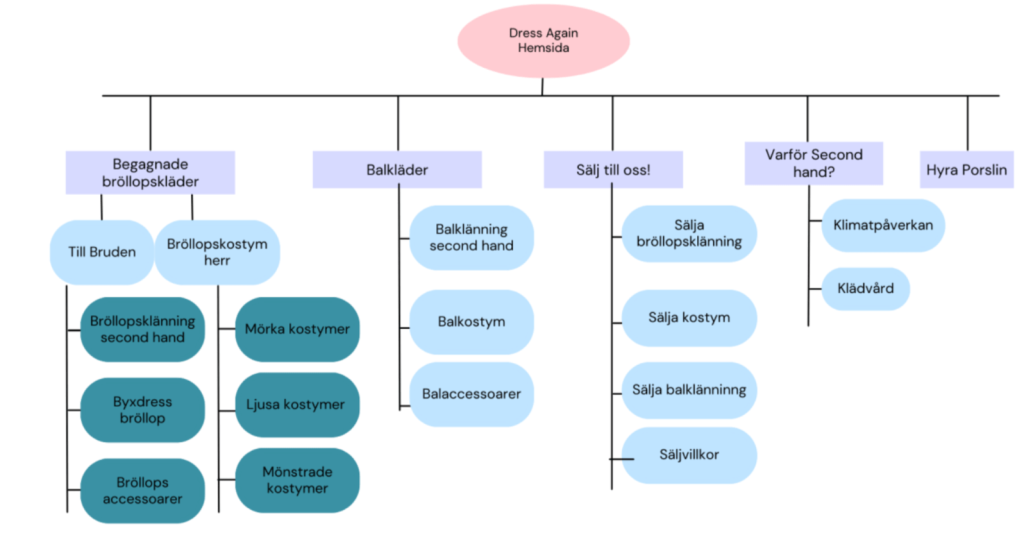
För att bestämma webbplatsens struktur och meny har jag utgått från den mall jag gjorde i föregående kurs. I denna mall kan man tydligt se hur strukturen på webbplatsen är uppbyggd. Själva huvudtanken med hur webbplatsen ska vara uppbyggd är samma men lite delar har tagits bort och några tillkommit. En skillnad mellan denna och hur webbplatsens struktur är uppbyggd idag är att studentklänningar tillkommit till balkläderna. Kategorin med hyra porslin och klädvård är borttaget då jag vill fokusera på försäljning av plaggen. Sidan med lite information om klimatpåverkan slogs ihop med om oss.
Under kategorin begagnade bröllopskläder har jag döpt om bröllopskostym herr till, ”till brudgummen”. Detta för att kunna lägga till kategorierna herrskjorta, herrväst och herrbyxor. Istället för att ha ett säljformulär för varje produkt har jag valt att slå ihop dessa till ett formulär där man istället beskriver sin produkt. Även balaccessoarer är borttaget och balkostym är ersatt med kostym.

8. Det skall finnas statiska undersidor som tydligt beskriver ”Om oss”, ”Kontakt”, plus de leveransvillkor och köpvillkor som gäller. Även frakt och returer bör beröras i samband med detta. Beskriv här även varför du valt just de villkor som du valt.
Hade detta varit en riktig e-handel hade jag tagit ett möte med en jurist som hade hjälpt mig skriva korrekta villkor för köp och leverans, retur och integritetspolicy. Men eftersom detta är en fiktiv e-handel tog jag hjälp av ChatGpt där jag beskrev min verksamhet och bad den skriva mina villkor. Innan jag publicerade dem på hemsidan granskade jag dem så det inte var några konstigheter och kollade så att de stämde överens med min affärsidé.
9. Vilka kontaktformulär har du på webbplatsen och vad har de för syften? Det skall finnas minst ett kontaktformulär på webbplatsen.
På webbplatsen finns det 2 olika kontaktformulär. Ett för om man vill sälja sin bröllopsklänning, bröllopskostym, balklänning eller studentklänning till oss. Jag har även installerat en tagg på säljformuläret så jag kan spåra detta formulär separat från kontaktforumläret. Detta eftersom det är en viktigt KPI för mig. Det andra kontaktformuläret som finns under om oss<kontakt är ett kontakformulär som man kan fylla i om man behöver komma i kontakt med oss.
10. I vilket sammanhang har du använt dig av shortcodes? Det skall finnas minst ett användande av shortcode på webbplatsen.
På Startsidan för att visa ett urval av de produkter vi har just nu. Jag har även använt mig av shortcodes på kampanjsidan för att visa alla produkter som ingår i kampanjen.
11. Hur har du utformat Webbplatsens footer och varför?
I webbplatsens footer finns det kontaktinfo, sociala medier, vår logga och genvägar till köp och leveransvillkor, returpolicy och FAQ. Eftersom syftet med min footer är att vara som en genväg till den viktigaste informationen tycker jag detta upplägg fungerar bra.
12. Vilka åtgärder har du vidtagit för att det tydligt skall framkomma att det är en demobutik och att det faktiskt inte går att handla ”på riktigt”?
När man kommer in på hemsidan har jag ställt in ett butiksmeddelande från WooCommerce. Då dyker en blå ruta upp längst ned där det tydligt framgår att detta är en demobutik där inga beställningar kommer behandlas.
13. I vilken utsträckning och hur har du arbetat med WooCommerce på webbplatsen? Det skall finnas produkter i någon form att köpa på webbplatsen. Produkterna skall vara minst tio till antalet och antalet kategorier minst tre. Beskriv vad du gjort och hur du gått tillväga. Undantag till detta kan finnas om det främst är tjänster som erbjuds, stäm av med Daniel om så är fallet.
Eftersom jag säljer second hand finkläder är ett verktyg som WooCommerce en förutsättning för att man ska kunna handla av mig. Genom WooCommerce har jag lagt in alla mina 17 kategorier och 56 produkter. För att lägga till en produkt har jag först skapat en kategori enligt min trädstruktur som vi gjorde i föregående kurs. Därefter har jag skapat mina produkter och sorterat in dem i rätt kategori. Genom WooCommerce skickas även automail ut vid t.ex. en ny beställning.
14. Vilka produkttyper har du arbetat med och varför? Här handlar det alltså om enkel/grupperad/variabel/nedladdningsbar/etc. Visa på exempel.
Eftersom jag säljer kläder som man själv ska få kombinera har jag endast valt att jobba med enkla produkter. Eftersom detta är second hand produkter kommer det endast finnas en storlek av varje. I produktbeskrivningen har jag även angett vilket material plagget är i och tvättråd.
Exempel: Studentklänning Sofia, Bröllopskostym Anton, Bröllopsklänning Ida
15. Hur har du sökmotoroptimerat din webbplats? Vilka åtgärder har du vidtagit och vad har du fått för resultat? Knyt också gärna an till den sökordsanalys som du gjorde i kursen Digital Marknadsföring.
För att sökmotoroptimera min webbplats har jag använt mig av Yoast SEO. Genom Yoast har jag kunnat skriva min page title, metabeskrivning och textinnehåll sedan har jag även jobbat med alt texter på bilderna via mediabiblioteket.
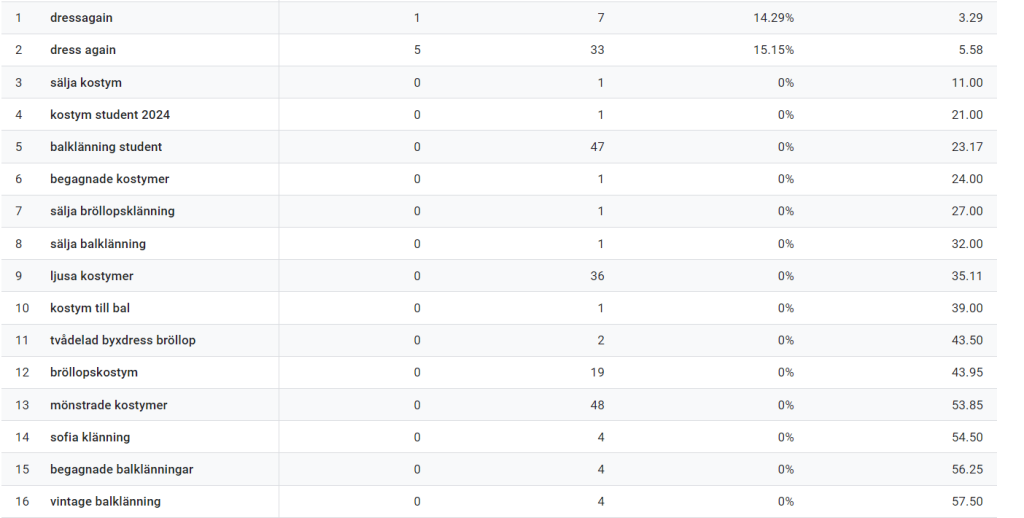
På startsidan och på ”om oss” har jag även jobbat med länkar till “sälj till oss”, “om oss” och “säljformuläret”. Jag har även jobbat med interlänkning på kategorisidorna för att på så vis bidra till merförsäljning. Behöver man en studentklänning behöver man oftast en balklänning också och vice versa. Se exempel: Byxdress. Förutom att bidra till merförsäljning kan även internlänkning med bra ankartexter påverka rankningen. För att se vilket resultat jag har fått av dessa förbättringar har jag följt upp rankningen i Google Search console där jag kan se att jag tagit bra position på mitt namn både med och utan mellanslag. Jag har även tagit position på sälja kostym (11) och kostym student 2024 (21). Det som är positivt med mitt resultat är att jag tagit position på totalt 26 sökord. Hade detta varit en skarp webbshopp hade nästa steg varit att ranka högre på dessa sökord och även få klick på dem.
Genom Inställningarna på Yoast har jag även angett en generell Page Title och metadescription på alla sidor, kategorier och produkter. Detta för att kunna hålla en högre lägstanivå. Trots många försök har detta inte velat slå igenom på mina produktsidor utan där kommer page title även i metadescription. När det kommer till sökordsanalysen har jag försökt utgå från den men även här gjort lite ändringar för att få bättre resultat. Ett exempel på detta är att jag valde kalla mina balklänningar för vintage istället för second hand då detta gav en lite högre sökvolym.
16. Visa på exempel från Google Search Console på sökfraser som du tagit position och eventuellt även drivit trafik på. Av dessa nedan har jag drivit trafik på mitt företagsnamn, sälja kostym, sälja bröllopsklänning, sälja balklänning, ljusa kostymer, bröllopskostym, mönstrade kostymer och vintage balklänning.

17. Hur många indexerade sidor har din webbplats och hur väl stämmer det överens med antalet publicerade? Vad beror eventuell skillnad på?
När man kollar på sitemap har jag 90 sidor och Google har än så länge hittat 79 av dem. Problemet är dock att det tar tid för Google att indexera sidor vilket gör att endast 26 av dessa sidor är indexerade. Jag kan snabba på detta genom att be google prioritera en sida men detta går endast att göra begränsade gånger per dag innan man fyllt upp sin kvot.
18. För att undvika att borttagna sidor indexeras felaktigt, så bör webbplatsägare arbeta med så kallade redirects. Visa på ett par sidor där du gjort detta genom att länka till dessa.
https://dressagain.webmastern.nu/wp-admin/undefinedadmin-ajax.php
https://dressagain.webmastern.nu/product-category/till-studenten/
https://dressagain.webmastern.nu/product-category/till-studenten/studentklanning/
https://dressagain.webmastern.nu/product-category/till-studenten/kostym/
19. Det skall gå att prenumerera på nyhetsbrev, alternativt att anmäla sig till kundklubb. Även i dessa fall är spårning i Google Analytics att rekommendera, men inget måste. Eftersom det inte fungerade så bra att connecta Mailchimp med Analytics tänker jag nöja mig med att se datan från nyhetbrevet direkt i Mailchimp.


20. Skapa en kampanjsida med Påsk-erbjudande.
Eftersom student och bal börjar närma sig har jag valt att ha en kampanj med 10% på alla studentklänningar, balklänningar och kostymer. På denna sida har jag även valt att länka till de enskilda produkterna för att på ett enkelt sätt kunna se den produkttyp man är intresserad av.
21. Skicka ett mailutskick med ett speciellt Påskerbjudande
För att spåra detta mailet connectade jag Mailchimp kontot till Google. När jag sedan skulle skicka iväg mitt mail såg jag till att kryssa i rutan i mejlets inställningar att det skulle spåras med GA. Även fast jag gjort alla steg Mailchimp skrev i sin guide fungerade detta inte som utlovat och jag får istället se litet data som antal öppnade mail och klick direkt i Mailchimp.
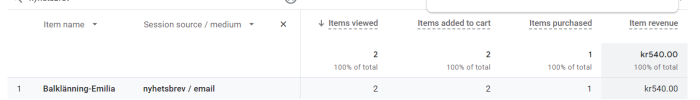
Det står fortfarande på Mailschimp att datan inte processats men i Analytics (se bild ovan) dök det idag 8 mars upp ett köp från den 5 mars från mitt kampanjbrev. Det var detta köp jag bad Emma gör efter att jag skickade ut mailet för att kunna se om spårningen skulle fungera. Det står email som källa och det var exakt den klänningen Emma köpte och det hade inte gjorts några mer köp av den klänningen den dagen. Min slutsats är att det borde varit den klänningen Emma beställt men eftersom det inte står nåt i Mailchimp eller att jag inte hittar det kampanjnamnet i Analytics vågar jag inte helt 100% säga att spårningen fungerar som den ska.
22. Vilka automail skickas från din webbplats i samband med olika händelser?
De automail som skickas ifrån min webbplats sker i samband med köp, avbrutet köp, misslyckad beställning, beställningen behandlas och varan skickas. Detta sker då via WooCommerce.
23. Kunder vill ofta få snabba svar på korta frågor, visa på implementerad chatfunktion och hur den är anpassad för att den passa in i webbplatsens design.
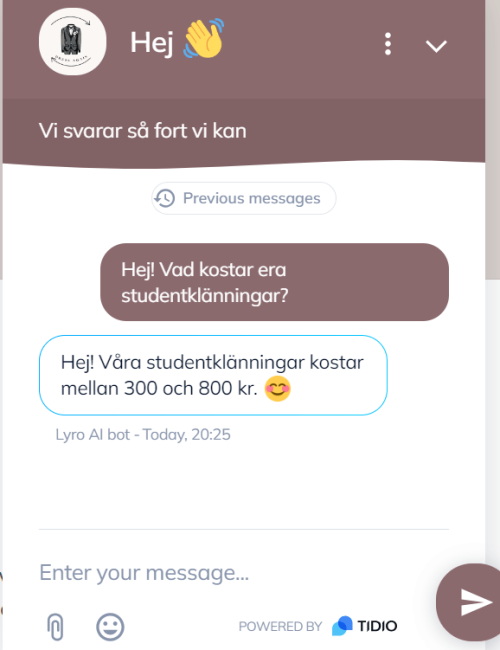
För att kunder snabbt ska kunna få svar på sina frågor valde jag Tidio eftersom de har en gratisplan där man kan få 50 konversationer gratis med deras AI-bot Lyro. Eftersom detta är en demobutik tyckte jag att det var lagom. Ytterligare en faktor som var bra med tidio var att man kunde ändra många designdelar själv så det var lätt att anpassa den till sin webbsidas design. Nackdelen var dock att den var på engelska och man fick betala för att byta språk. Har försökt kringgå detta till största möjliga mån genom att ändra textbitarna i designen och lagt in egna frågor och svar på svenska.

24.Vad har du implementerat för kopplingar till företagets sociala medier?
Eftersom företaget inte finns på riktigt har de inte heller några sociala medier. Dock har jag ändå lagt in ikoner i footern och angett de i kontaksidan.
25. Hur har du arbetat med Cookie-hantering och integritetspolicy?
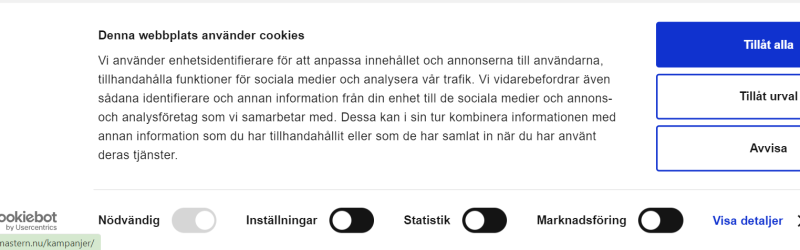
För att jobba med dessa har jag skrivit en integritetspolicy och använd tillägget cookiebot. Där har jag skapat ett konto där jag berättade att jag ville följa GDPR och därefter kopplade jag ihop kontot med tillägget via ett id. Även här kunde man anpassa lite design och byta språk till svenska. Därefter ändrade jag i GT4WP så att det inte skulle ske någon spårning innan användaren godkänt det.

26. Vilka andra åtgärder har du vidtagit för att skapa en säker webbplats?
För att få en säker webbplats har jag genomfört en SSL certifiering och installerat tillägget wordfence.
27. Hur har du arbetat med att optimera bilder för webben? Beskriv och visa på exempel. För att optimera bilder till min webb har jag först beskurit dem i Photoshop och sedan exporterat dem som png filer som jag därefter komprimerat med hjälp av compresspng.com. Anledningen till varför jag väljer att komprimera bilderna är för att de annars skulle bli för stora vilket i sin tur ger längre laddningshastighet. Att ha en sida som laddas långsamt påverkar din rankning på Google negativt. Alla bilder på min webbplats har genomgått denna procedur och ett exempel på detta är på sidan om oss
28. Visa på exempel på designdelar som du anpassat med hjälp av Elementor. Min startsida och mina undersidor såsom om oss, sälj till oss, kontakt m.fl. är alla designade i Elementor. Detta genom att lägga in behållare som man kan ändra layoten på och sedan fylla med texter, bilder mm.
29. Vilka tillägg har du använt och varför? Komplett lista önskas.
Jag har jobbat med följande tillägg:
child theme- för att minimera risken att de ändringar jag gjort i temat inte ska försvinna om temat uppdateras.
classic editor – Gör det möjligt att låta andra plugins styra designdelar.
Cookiebot- Ett plugin för att få en Cookiebanner och följa GDPR.
Elementor – Ett redigeringverktyg som använder drag and drop för att göra det enkelt att designa webbplatsen.
GTM4WP – Ett verktyg för att implementera GTM i WordPress så man inte behöver göra det manuellt.
Mailchimp for WooCommerce – Ett mailverktyg för att sätta upp automationer och skicka mejl t.ex. nyhetsbrev och kampanjer. Finns även så att man kan få en pop-up på hemsidan för att locka prenumeranter. Man kan även analysera datan från emailen här.
Metform- Är ett plugin för forumlär då det krävdes elemtor pro för att få tillgång till det i elementor. Jag valde denna eftersom det är ett gratis tillägg till just elementor. Jag valde Metform istället för Contact form 7 eftersom denna gick bättre att anpassa efter mina behov (säljformuläret).
Redirection- Ett tillägg för att redirecta sidor t.ex. 404 sidor till en annan sida
WooCommerce – Ett tillägg som gör det möjligt att publicera produkter och köpa dem på din webbplats.
Tidio Chat – Ett tillägg som jag använt för att kunna ha en chatbot på min sida.
Wordfence security – Ett tillägg för att förbättra säkerheten på webbplatsen.
Yoast SEO- Ett verktyg för att kunna sökmotoroptimera webbplatsen.
30. Google har ett flertal verktyg för att kontrollera Page Speed och mobilvänlighet. Testa verktygen nedan och kommentera resultatet. I de fall du kan göra förbättringar, gör även dessa för att visa på före/efter. https://pagespeed.web.dev/
Startsidan: https://pagespeed.web.dev/analysis/https-dressagain-webmastern-nu/z8mvmb5afj?form_factor=desktop
Här på startsidan fick jag upp varningar om mina bilder och tekniska problem som är för tekniska för mig att lösa själv. När det kommer till bilderna följde jag Louises rekommendationer när det kommer att beskära och komprimera bilderna innan jag la upp dem på webbplatsen. Att de fortfarande är röda kan jag i nuläget inte göra något mer åt. När det kommer till tillgänglighetsdelen reagerar den här på att reapriserna har en för svag färg. Detta är något jag försökte lösa genom att kolla runt i inställningar och googlade runt men hittade tyvärr ingenting. På delen kring bästa metoder kommer det upp ett för tekniskt fel för att jag ska kunna lösa det. På SEO delen fick jag 100% utan anmärkningar.
På mobilvyn fick jag samma typ av anmärkningar som ovan och att det var för litet mellanrum mellan länkarna i footern. Detta problemet löste jag genom att göra ett mellanslag och fick då 100% istället för 98% på SEO delen.
Begagnade Bröllopskläder:https://pagespeed.web.dev/analysis/https-dressagain-webmastern-nu-product-category-begagnade-brollopsklader/p38favf5en?form_factor=desktop
Precis som ovan reagerade den på bilderna och tekniska fel som det inte heller här fanns något jag kunde göra åt(både desktop och mobil).
Bröllopskostym Filip: https://pagespeed.web.dev/analysis/https-dressagain-webmastern-nu-product-brollopskostym-filip/yahvfiv6wo?form_factor=desktop
Även här reagerade den på bilder och tekniska fel.
31. Vid en teknisk validering av din webbplats, finns det några andra brister som du identifierat? Vilka av dessa har du i så fall åtgärdat och vilka kvarstår att arbeta vidare med?
Vid en teknisk validering av webbplatsen kom jag fram till att det största problemet finns på indexeringen där Google har hittat alla mina sidor från Sitemap men ej hunnit indexera dem. Detta är något jag försökt arbeta med genom att be Google påskynda indexeringen av de viktigaste sidorna. Detta arbetet är dock inte klart eftersom kvoten nästan alltid är full.
Jag har även jobbat mycket med att omdirigera 404 sidor genom tillägget redirect så att man hamnar på rätt sida. Vid den tekniska valideringen undersöker man även page speed där webbplatsen nu inte presterar optimalt (se uppgiften ovan). Eftersom en stor del av problemet just nu är mina bilder hade jag behövt jobba med att göra om mina png till webp eller avif filer eftersom de tar mindre plats=bättre laddningshastighet. Jag hade kunnat göra detta nu men vill inte riskera att något händer så att allt bildunderlag till uppgiften försvinner. Ytterliggare en aspekt jag upptäckt vid den tekniska valideringen är mobilvänligheten. I föregående uppgift var prestandan sämre på mobil än på desktop pga bilder och teknik. När jag undersökte webbplatsen via min mobil fungerar webbplatsen som den ska men hade man lanserat webbplatsen i verkligheten hade man behövt se över designen och gjort den mer responsiv.
32. Vilka andra åtgärder har du vidtagit för att skapa en snygg, inspirerande och effektiv webbplats som på bästa sätt levererar utifrån din affärsidé? Presentera resultat i text och bild.
I denna uppgiften har jag prioriterat att saker och ting ska funka och sedan lagt ner tid på design mm. Några av de förbättringar jag gjort är att ändra färg på sidhuvudet och webbplatsens typsnitt så att det passar mitt varumärke. Jag har även anpassat knappfärgerna (lägg i varukorg) så att detta blir enhetligt med sidhuvudet. Hade jag undersökt temat mer innan hade jag märkt att det är ganska begränsat när det kommer till designen av t.ex. sidhuvud och fot. Hade jag gjort om denna uppgiften idag hade jag valt ett annat tema. På mina informationssidor har jag använt mig av bilder för att de ska bli lite mer inspirerande och roligare att titta på. Ett exempel är sälj till oss där jag valde att redigera en bild i Canva som jag sedan la en bildtext på för att få lite variation.
För att göra det enklare att navigera mellan de olika produktkategorierna och förhoppningsvis bidra till merförsäljning har jag valt att internlänka relaterade produktkategorier under varje kategori. Se exempel: Balklänning, Herrbyxor

